Flutter vs Apache Cordova: Developer Experience

Contents
Introduction
We have plenty of cross-platform mobile app development technologies to choose from these days. Xamarin, Cordova, Native Script, React Native, Flutter – the list goes on and on. When I started my career as a JavaScript developer back in 2013, there were only a few mobile app development frameworks. My first cross-platform app framework was Apache Cordova. I remember being super excited the first time I ran an app using that framework. It was an amazing breakthrough: the same code base could be run on iOS and Android, Windows Phone, wherever you wanted it to run! For the next three years, I developed Cordova-based apps for all sorts of functions.
Meanwhile, I spent several long years using JavaScript and other web technologies, working mainly with web development. Recently, my mind was blown when I came across Flutter. Its awesome application development features and native widgets provide incredible support, right out of the box! Although I’m quite new to cross-platform development with Flutter and still have a lot to learn, I feel empowered to be highly creative with this new tool.
The other day I caught myself thinking about Cordova. I wondered how it would feel to go back to developing apps with Cordova. How would the experience be different from how I feel while developing with Flutter?
The main purpose of this article is to present a general overview of both frameworks. So, let’s dive into these two cross-platform frameworks and compare Flutter vs Cordova in terms of the experience for the developer.
What is Cross-Platform Mobile App Development?
Cross-platform mobile app development is a process of software implementation for more than one computer architecture or operating system.
Cross-platform apps may be divided into two types. First are the apps that require individual building or compilation for each platform they support. Second are the apps that can be run directly on any platform without special preparation. For example, an app might need software written in an interpreted language or with pre-compiled portable bytecode for which the interpreters or run-time packages are common or standard components of all platforms (Wikipedia).
Usually, in cross-platform mobile application development, engineers try to achieve the following:
- Single code base: write code and implement all business logic in only one programming language. It will reduce the cost of mobile app development. “Write once, use everywhere.”
- The same look and feel across platforms.
- App responsiveness and performance comparable to native mobile applications.
Each cross-platform development framework addresses these issues in its own way. What follows is an overview of the unique developer experience with each tool.
Cross-Platform Mobile App Development Tools
In this article, we will review the current state of Apache Cordova vs Flutter. We will also compare their abilities, provided tools and developer experience.
Apache Cordova: Overview
Cordova is an open-source cross-platform development framework. It was developed by Apache Software Foundation in 2009. The approach of this app development framework is to use standard web technologies: HTML5, JavaScript and CSS3. The web page code is executed in native wrappers targeted to each platform. It also relies on standards-compliant API bindings to access capabilities on each device – sensors, data, network status, etc. (Apache Cordova Overview)
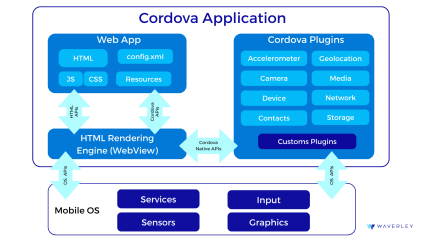
The architecture of the Cordova app is as follows:

As we can see, all communication between the web application displayed in a web view component and the native app API is done via plugins that have a JavaScript interface and corresponding native implementation for each supported platform.
At the moment, Cordova supports 5 platforms: mobile – Android, iOS, Windows Phone; desktop – OS X, and Electron (which can be run on Windows, Linux and OS X). That’s quite a list, thanks to the web view component which is present on every platform. However, desktop platforms do not have full support of Cordova native plugins. Therefore, in order to implement cross-platform mobile apps with Cordova, developers must know only HTML, CSS and JavaScript.
This means a low entry threshold, which is a big plus for developers with a web technologies-focused background. Also, there is a framework called Ionic built on top of Cordova that provides ready UI components and customizable design for your app. In addition, for mobile web page development, you can choose among several CSS frameworks such as Foundation, Ratchet, Kendo UI, Topcoat.
However, if you are looking for a framework that allows you to build high-performance, natively compiled apps for mobile, web, and desktop with a single codebase, you may want to consider Flutter. With Flutter, you can hire Flutter developers who can create beautiful, fast, and responsive apps with a modern reactive framework and rich set of customizable widgets. Flutter also has a hot reload feature that allows developers to see changes in the app’s UI in real-time, making development faster and more efficient.
Let’s see what it takes to start cross-platform app development. Cordova has a command-line tool that needs to be installed globally via Node.js package manager (NPM). And for mobile app development, you also need to install correspondent SDKs.
On the contrary, as Cordova CLI becomes available, you can easily create a new project with a simple command:
cordova create LearnCordova com.waverleysoftware.learn-cordovaThis will create a project folder named “MyApp” with Cordova template single-page app inside it, and set the mobile app Bundle ID to “com.waverleysoftware.learn-cordova”. Before we can run it on mobile, we need to add a platform with CLI command inside the folder. Let’s take Android as an example:
cordova platform add androidThis command will create a folder named “android” with the Android Studio project inside it. To run the project on an emulator or a real device, use this command:
cordova run androidDon’t make the mistake I did at first by not installing the Gradle build tool that has been required for building Android projects since Cordova-Android v6.4.0. At the time, I had already installed Android Studio, which is shipped with Gradle. It took a little while for me to figure out that Cordova requires this tool to be explicitly installed. Finally, I managed to run the template app in an emulator:

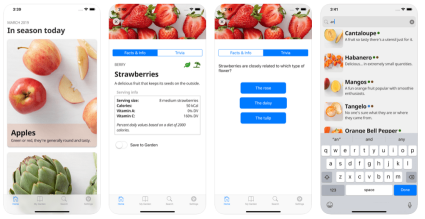
From there, it’s quite easy to create a Cordova project and start the development. A cool feature is that you have pretty much the same UI on each platform so you can use any CSS framework or build your own application style. Here are a few screenshots from Cordova-based cross-platform mobile apps:


The native WebView component could be called a built-in browser for each mobile platform. Every browser can show a webpage of any custom design written in HTML & CSS.
But there is a small not-so-obvious problem. Different versions of the same operating system and devices from different manufacturers could have custom WebView implementations. This could result in some HTML5, CSS or JS features not being supported, leading to inconsistencies in the webpage display.
What should be kept in mind is that heavily loaded interfaces can lead to performance bottlenecks. I’ve seen quite a bit of negative feedback about Apache Cordova apps from developers and quality assurance specialists. Their complaints consistently revolve around poor performance of these apps.
This is not an issue with Apache Cordova itself, rather a limitation of its architecture and the WebView. The solution is to think about user touch interaction, UI responsiveness and performance, and to follow optimization techniques.
I should also mention Apache Cordova Plugins and explain how to work with them. Project dependencies in the Apache Cordova native plugins and third-party plugins are managed by package.json and config.xml files in the project root folder. Plugins can be installed using the Apache Cordova CLI command:
cordova plugin add <cordova-plugin-name>The good news is that you can find plugins for most of the native app functionality you would ever need. And you wouldn’t need to write a single line of native platform code. It is different, however, if your app requires custom integration of native functionality or features rarely seen in existing apps (like WebRTC audio-video communication).
Then, you are unlikely to find a suitable plugin. In this case, you will need help from native mobile developers for each platform respectively.
Here are some more cool features of Cordova, vs Flutter:
- Simulation in browser, allowing you to simulate some native plugins and events in a browser environment (Android & iOS).
- JavaScript and HTML debugging when run on a browser, emulator or real mobile device.
- App reloading upon the change in code (very useful during development).
- An official extension for VS Code that allows all of the above. It also debugs the code from the editor (breakpoints, debug output).
To sum it all up, here are the advantages and disadvantages of the Cordova vs Flutter frameworks for cross-platform mobile app development.
Apache Cordova: Advantages & Disadvantages
Apache Cordova Advantages:
- Stable battle-proven technology.
- Same app UI custom design on each platform.
- Extensive platform support (5 platforms).
- Satisfies the “Write code once – run everywhere” principle.
- Rich debugging capabilities, especially with IDE plugins.
- Multiple native plugins.
Apache Cordova Disadvantages:
- You must always think about the performance and responsiveness of your app.
- Supported “zoo of devices” would lead to platform- and device-specific issues.
- Code with platform-specific conditions (“if platform is … then …”).
- Third-party native plugins can have limited platform support or be outdated.
- The need for native development expertise in case of a custom native integration.
- Requirements installation to start the development with Cordova could be difficult for newbies.
App Examples
Whether a developer looking for inspiration or a company owner looking for Cordova based products, the following examples will provide you a glimpse into its potential.
Untappd
Built with Apache Cordova, this application is a social networking tool. It provides a consistent user experience on various mobile platforms.
FanReact
FanReact is a Cordova-based sports social media application that offers exceptional user experience and accessibility to a wide spectrum of mobile users.
HealthTap
The HealthTap app gives users in the healthcare sector access to medical specialists. To guarantee that its services are available across a range of mobile platforms, this app uses Cordova.
Flutter: Overview
Flutter is an open-source UI software development kit created by Google. It was initially released in May, 2017. As stated on the official site, Flutter is an app SDK for building high-performance, high-fidelity apps for iOS and Android, web (beta), and desktop (technical preview) from a single codebase. The goal of Flutter SDK is to allow developers to deliver high-performance apps that feel natural on different platforms. (Flutter: Technical Overview)
Even though it is a cross-platform apps development tool, the Flutter philosophy embraces differences in UX on different platforms: scrolling behaviors, typography, icons, and others
As a programming language, the platform utilizes Dart, which was created 8 years ago by Google for the development of the backend and web apps. Flutter runs in the Dart virtual machine, which features a just-in-time (JIT) execution engine.
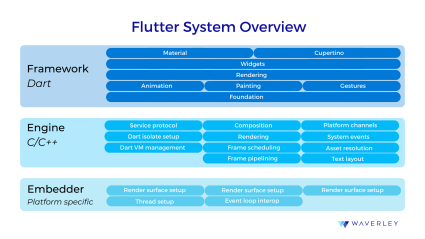
The Flutter architecture consists of three main layers: Dart framework, C/C++ engine, and platform-specific embedder. Developers usually write code in the Dart language, run in a virtual machine using JIT compilation in development builds, or AOT (Ahead Of Time) compilation into native byte code for production builds.

For now, there are two platform-specific embedders in Flutter: one for iOS and one for Android. The web platform was announced quite recently with the release of Flutter v.1.12, but it is still in beta testing.
This layered architecture allows developers to:
- Use high-level widgets from ready-made widget collections of Material or Cupertino designs.
- Develop their own widgets using a low-level framework API.
- Write their own native plugins using C++ or reuse existing libraries of native Android and iOS.
- Achieve high-performance close-to-native (thanks to the compilation of the native code).
- Hot-reload the application during development.
For development in Flutter, the smallest building block of the user interface is a Widget. App bar, drawer, text field, button, icon, columns or rows – almost everything is a Widget. The application UI can be built using these blocks simply by combining them as the widgets tree.
Flutter provides collections of widgets that follow Material design (native for Android) and Cupertino (native for iOS) right out of the box. This allows the developer to build interfaces faster. All these widgets are nicely customizable with themes or with their own properties. However, it might get complicated if the design developed by a UI/UX specialist does not follow Material guidelines and has customizations of standard material elements. In this case, you might face difficulties with the implementation of custom widgets based on Material Design.
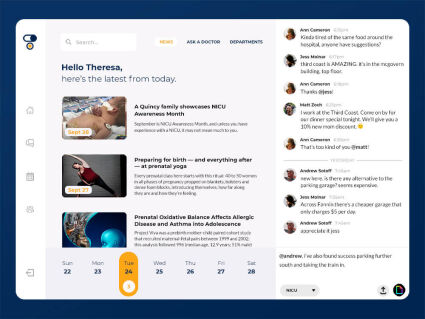
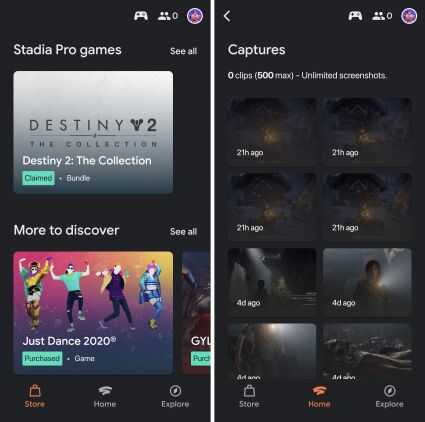
Here a couple screenshots to illustrate the UIs of mobile applications built with Flutter:


Now, let’s examine the tools needed to start the development process. First, we need to install Flutter SDK. You can download it as an archive or clone sources from the Git repository. After you add a directory with binaries to the path environment variable, the command line interface will become available. There is a nice convenient utility under the flutter doctor command. It gives the output about the state of Flutter SDK, Android and iOS SDK state, manages emulators and connected devices. What’s more, it allows you to check if you properly installed all requirements to develop with Flutter and gives advice on how to fix them if not properly installed. That feature alone makes for a far more developer-friendly experience if you compare Flutter to Cordova CLI.
After installing native platform SDKs, we need to install plugins for the IDE. There are two extensions for VSCode that make the developer experience very pleasant: Dart Code and Flutter Code. They offer a great feature set:
- Rich code autocompletion, formatting, refactoring, snippets, etc.
- Linting of the Dart and Flutter code.
- Automatic fetching of dependency packages.
- App running and debugging on an emulator or a real device.
- Hot reload after code changes.
- Rich debugging capabilities.
To be honest, I have never had such a good experience of quick UI prototyping and debugging as with Flutter. Also, Flutter has web-based Dart Dev Tools. These allow inspecting the widgets tree, debugging renders and performance issues and much more.
To create a new project you should use the command:
flutter createThen, specify the output folder and other params like project name, description, etc. For example:
flutter create learn_flutter --project-name=learn_flutter --org=com.waverleysoftwareYou do not need to add each target platform manually as is required in Cordova. Instead, Flutter automatically adds subfolders for Android and iOS projects in the project root. To run the Flutter apps, you can use the command:
flutter runHowever, first, you need to connect your device or launch an emulator. You can do it with the Flutter CLI as well:
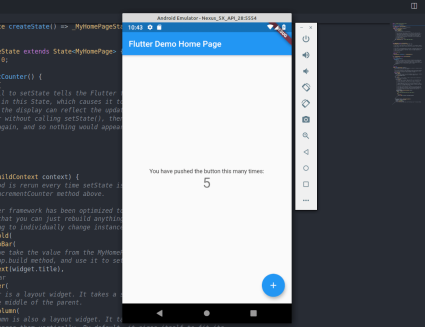
flutter emulators --launch <emulator_id>Below is a screenshot of how the template app looks.

Flutter’s “everything is a widget” approach is very similar to React.js library. In React.js, the UI is built in a similar way with the components tree. The lifecycle of widgets also reminds me of the React Components lifecycle. The “composition over inheritance” principle is also applicable in Flutter development services. It means that JavaScript developers who are experienced with React.js or other component-based JS frameworks will feel comfortable using Flutter and will have a shallow learning curve.
Now about the Dart language itself. It reminds me of TypeScript because it uses a combination of static type checking and runtime code checks. It would take some time for developers to get accustomed to Dart’s specific syntax and essentials. For JavaScript web developers it is much easier.
A few words about third-party libraries. There is a pub.dev page, where all published third-party packages for Dart and Flutter are available. There are plenty of those: dates manipulation, internationalization, reactive asynchronous programming, charts, form builders, etc.
However, there are not so many Flutter-specific packages. The reason is that this cross-platform mobile app development framework is relatively new. Despite the hype, Flutter is still not widely used in production. And if you do find what you need in the collection of libraries, this library might have unresolved issues and lack maintainer support. So, if you need some customized widgets you should probably develop them yourself, or fork the repository of a library or a widget and make changes to it.
So what are the pros and cons of using Flutter for cross-platform app development?
Flutter: Advantages & Disadvantages
Flutter Advantages:
- Maintains the same app UI design on each platform: Material, Cupertino or fully custom design.
- Satisfies “Write code once – run everywhere” principle.
- Ensures native-like performance out of the box.
- Increases development speed with the help of ready-made widget collections, hot reload and framework tools.
- Offers rich debugging capabilities in VSCode and Android Studio.
- Provides static and runtime type checks.
- Allows a shallow learning curve for web developers, especially experienced with React.
- Continues to develop, adding new platforms and features, has an active community.
Flutter Disadvantages:
- The framework is relatively new and not yet widely used.
- Many third-party libraries and widgets lack maintainability (unresolved issues, pending pull requests).
- UI designs with deviations from Material and Cupertino are hard to implement.
App Examples
The following is only a limited number of applications that were built using the Flutter cross-platform framework.
Stadia
This is a great example of a Flutter app example. Stadia is a google product developed using the well known Flutter Software development Kit (SDK)
Google Ads
Flutter was also integrated on Google Ads, resulting in a more enhanced and more user-friendly user interface.
Alibaba
Thanks to its single codebase, Alibaba has Flutter integrated for better features and better functionality.
eBay Motors
This app integrated Flutter for faster development and an amazing UI design so it would become a more user friendly interface.
Now if you want to learn more about the new Flutter framework, make sure you read more about: Why Use Flutter: Pros and Cons
Flutter vs Cordova Comparison
How they work
Cordova and Flutter are two frameworks for building cross-platform applications. Reactive approach, along with the well-known Flutter widgets and the Dart programming languages, are what make Flutter stand out. Contrarily, the hybrid approach utilized by Cordova uses web code programming languages including HTML, CSS, and javaScript.
Performance
Flutter has a rendering engine that renders UI components quickly and gracefully, earning it a reputation for having a high level of performance. Cordova is based on web technologies and uses a WebView component, which is known to be a bit older and slower.
Testing and Fixing
Despite the excellent debugging capabilities of both Flutter and Cordova, Flutter prevails due to its rapid performance. This occurs as a result of Flutter’s testing automation features which improve its efficiency. This does not, however, mean that Cordova is not necessarily unreliable.
Popularity
There is no argument that both Flutter and Cordova are renowned cross-platform frameworks, yet one has become more popular than the other. According to a Statista survey, Flutter has grown in popularity compared to other frameworks including Cordova.
Community Support
Since Cordova is a more established framework than Flutter, it benefits from a robust community support network. On the other hand, while having a ton of documentation, Flutter is still pretty young, therefore support is still limited.
User Interface
Flutter provides a variety of platforms with an experience that feels natural. All of these give designers the ability to make unified, aesthetically beautiful user interfaces. The rendering of UI elements by Cordova, on the other hand, uses web views, which occasionally results in a less organic appearance.
Documentation
Which app should you use: Cordova or Flutter? Due to its extensive resource availability, which Cordova lacks, Flutter once more merges as the top option. It includes excellent lessons, online courses, publications and much more.
To sum up our comparison of Flutter vs Cordova, we can say that Flutter is a strong framework for creating cross-platform mobile apps with native-like performance. Whilst, Cordova is appropriate for creating hybrid applications using web technologies.
Conclusion: What to choose Cordova or Flutter?
In this article we have reviewed two cross-platform app development tools: Apache Cordova vs Flutter. We have compared their strengths and weaknesses from the developer experience perspective.
When I look at Cordova in the past and now, I can say that many aspects have changed for the better. Today Cordova provides a much better developer experience than 6 years ago when it was a relatively new technology. Its stability and the usage of well-known HTML+CSS+JS stack definitely makes Cordova a good instrument for developers who want to write cross-platform mobile apps.
However, Cordova still requires developers to know web view performance bottlenecks and be able to handle them. It also requires writing native code when native custom functionality is needed. The installation of Cordova and all the requirements may cause difficulties and confusion.
Flutter, on the other hand, is a rising star among cross-platform app development technologies. It provides fantastic features to increase the development speed: easy installation, full-featured CLI, hot reload, advanced debugging with IDE plugins, widget tree inspector, collections of ready-made widgets and application performance close to native.
This feature set impressed me tremendously when I started working with the Flutter app framework. I believe it makes Flutter an excellent choice for those looking to develop cross-platform mobile applications. This technology is quickly growing in popularity and has an active community. Sometimes it is difficult to find quality libraries that meet your search criteria, but that will change very soon given the speed of Flutter’s growth.
Which cross-platform app framework do I personally prefer nowadays? Of course, I would choose Flutter, but Cordova is always an option. What would you choose for your next project?
About the Author

FAQ
Is Cordova still being used?
Yes, Cordova is still in use today. Even though contemporary frameworks like Flutter and React Native are becoming more popular, Cordova is still used continuously. Cordova has some followers interested in developing mobile apps employing programming and web development skills.
What are the disadvantages of Cordova?
There are a number of disadvantages that Cordova has including: Supported “zoo of devices” that leads to specific issues, limited and outdated third party plugins and difficult development process for beginners.
Which is better: Cordova or Flutter?
Choosing the right framework would mostly depend on the specific requirements and needs of your project. So, it will all depend on factors like the complexity of your project, the performance and experience expectations. If you want to be part of the native-like experience Flutter is your choice and if your team is experienced in web technologies you may want to include Cordova as it leverages existing web code.



