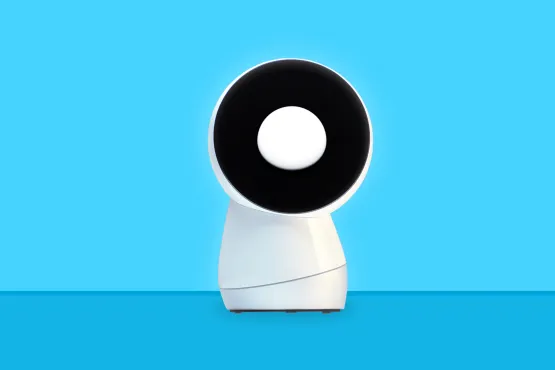
How it Worked for Jibo
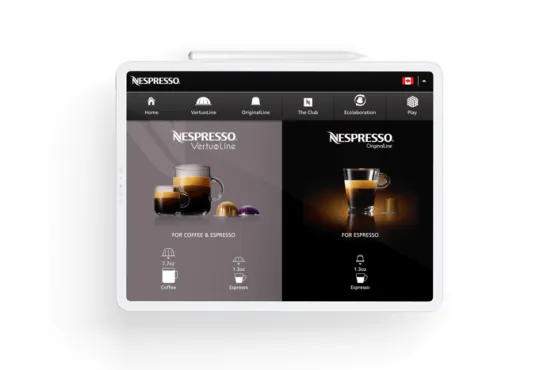
Mobile applications have been designed to provide the optimal user experience on both iPhone and Android devices. The ability to seamlessly control Jibo settings from your phone on the mobile app was vital to the project. To leverage UI/UX design on native platforms, the entire creative design for the application development was done separately, using the same brand look and feel during the entire development process.