React Native Review: To Use or Not To Use

Nowadays mobile traffic share is growing like mushrooms after the rain. People use their devices non-stop – starting from a jogging session in the morning till late night surfing in bed. The days when your grandmother couldn’t turn on a TV set are over. Now she’s coping with the smartphone challenge.
It doesn’t matter which business you’re in, the world is moving forward and you simply can’t stand aside or you will be left behind. For the last couple of years demands for mobile app development have gone up significantly – so has the number of ways to develop mobile apps.
Now we have 3 general ways to build a mobile application:
- Native iOS and Android apps. Native apps are more powerful and flexible compared to others. However, native development is also the most expensive and requires a lot of qualified human resources (one platform – one app).
- Cross-platform applications are fast and easy to develop in comparison to native. One code source works on multiple platforms (with some small changes). However, they are slow and in most cases require an internet connection. Graphics are scanty (complete animation and 3D graphics). It is often hard to develop large, sophisticated apps, and even harder to maintain and support them, because this type of application is based on HTML+CSS and Javascript code which works within a browser.
- Hybrid mobile applications are not new. They are not too time-consuming to build either. To be honest, they are significantly simpler in comparison to native apps. One codebase is compatible with both web and mobile platforms. On top of that, these apps have very good performance (hard graphics rendering is very close to native). They are definitely a favorite approach now, because as developers often say, “Learn once, run anywhere!”

If you want to keep up with the hybrid applications trend, you’ll have to dive deeper into the fresh and highly anticipated React Native technology.
React Native is based on React.js, written in the JavaScript programming language. React Native provides the same abilities as the popular PhoneGap/Cordova solution for cross-platform development, but represents a completely different approach. Cross-platform Android and iOS apps (including PhoneGap) use a browser engine for UI rendering. In fact, you obtain a WEB-page, while React Native uses native code rendering and native UI components.
What do you need to know about React Native?
- React Native was introduced by Facebook at the beginning of 2015. Android support was released in Autumn 2015
- Interaction between the JavaScript app and the mobile platform OS is asynchronous.
- React Native allows moving the resource-intensive operations (like image processing, saving files on storage and others) to a separate thread without blocking the user’s UI
- Using React Native gives access to a powerful event system, a multilayer Flex model, for block element layout with different screen sizes
- React Native enables Native UI development
- React Native is open source
Performance and Layout

My first impression of the React Native layout is extremely positive. Its creators managed to transfer Flex layout from the web into mobile development. It looks fantastic and works fast! But… only if you try to write the Hello World! Application.
In fact, when you use React Native you often can get quite unpredictable component behavior. Absolute positioning works in a different way in comparison to a browser. Flex-box also appears to be different, as automatic image width and height don’t work correctly. It creates the impression that although you know how to code and your React Native code works well, the resulting app built with React is not in tune with your expectations.
On the whole, the rendered scenes work really fast, but not so fast as in native mobile apps for Android and iOS. However, every time you add a new View (base-building component, like
in HTML) to the components hierarchy, be prepared to increase rendering time, sometimes considerably, especially on Android.
Data-Flow
When it comes to the React Native data-flow, it is very important to understand the correct way from the beginning. You need to correctly develop the interaction between components and build the right hierarchy out of them. The reason is because it will have a direct proportional effect on your app performance.

Third-Party Libraries
If you need such React Native components as the sidebar, menu, image loader or progress bar – you can find ready-made solutions. The amount of components available is small, there are not many options to choose from, but it’s enough.
New components come out every day, but are contributed by third-party people, volunteers mostly. There are no guarantees in terms of their functionality and further support. Moreover, most of them exist only in one sample, unchangeable, incomplete, or just having the wrong data-flow. Get ready to write your own components (modules) instead of correcting the existing ones. However, do not be in a rush to rewrite libraries, just try to update them.
Debugging

This part is well done. You can run React Native applications on both platforms (currently iOS and Android are available). The changes in React Native will reload on both of them at the same time. This is really convenient. Still, there are several little glitches in Chrome debugging. It can get stuck, bombard you with warnings or just shut down occasionally – reloading always helps.
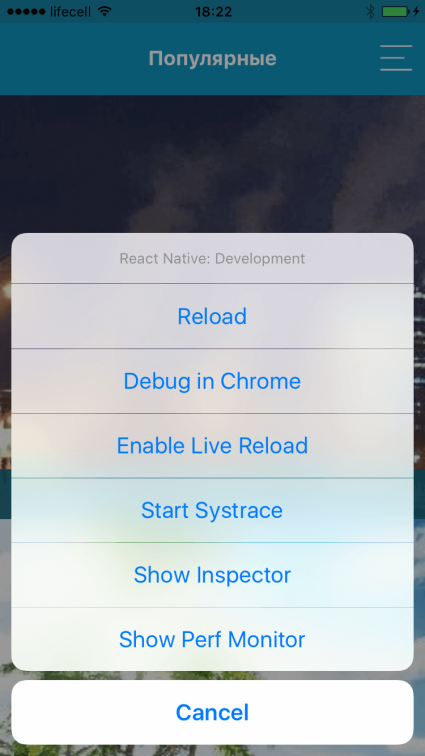
A few hot tools in running the app on a device are worth mentioning. Just shake your phone to open the development menu, where you can attach some options like debugging, showing inspector on the device, inspecting performance or just code reloading.
To Use or Not to Use – That Is The Question
The React Native technology is very promising, but still raw and facing strong competition. It has several major advantages:
- web development support
- active development and support by Facebook
- extremely popular JavaScript as a base
- Open Source
- some useful features like “Live reload”
Believe it or not, React Native can make you satisfied and disappointed at the same time. It is very complicated in terms of the input threshold. It presupposes a good knowledge of JavaScript. You need to have a sufficient understanding of React as well as be aware of the correct data-flow in Flux architecture. In addition, React Native markup comprehension is required, and you must spend some time on learning styles (they are close to CSS but still a little bit different).

Sooner or later you will have to write your own Native components, and here you need at least a basic understanding of Java (Android) and Objective-C (iOS). The good news is if you learn it once — you’ll be able to write applications that work everywhere.
About the Author